A Township Tale
As Lead Front-end Engineer for Alta I was responsible for all the user facing applications used by players and staff for their flagship game, A Township Tale.
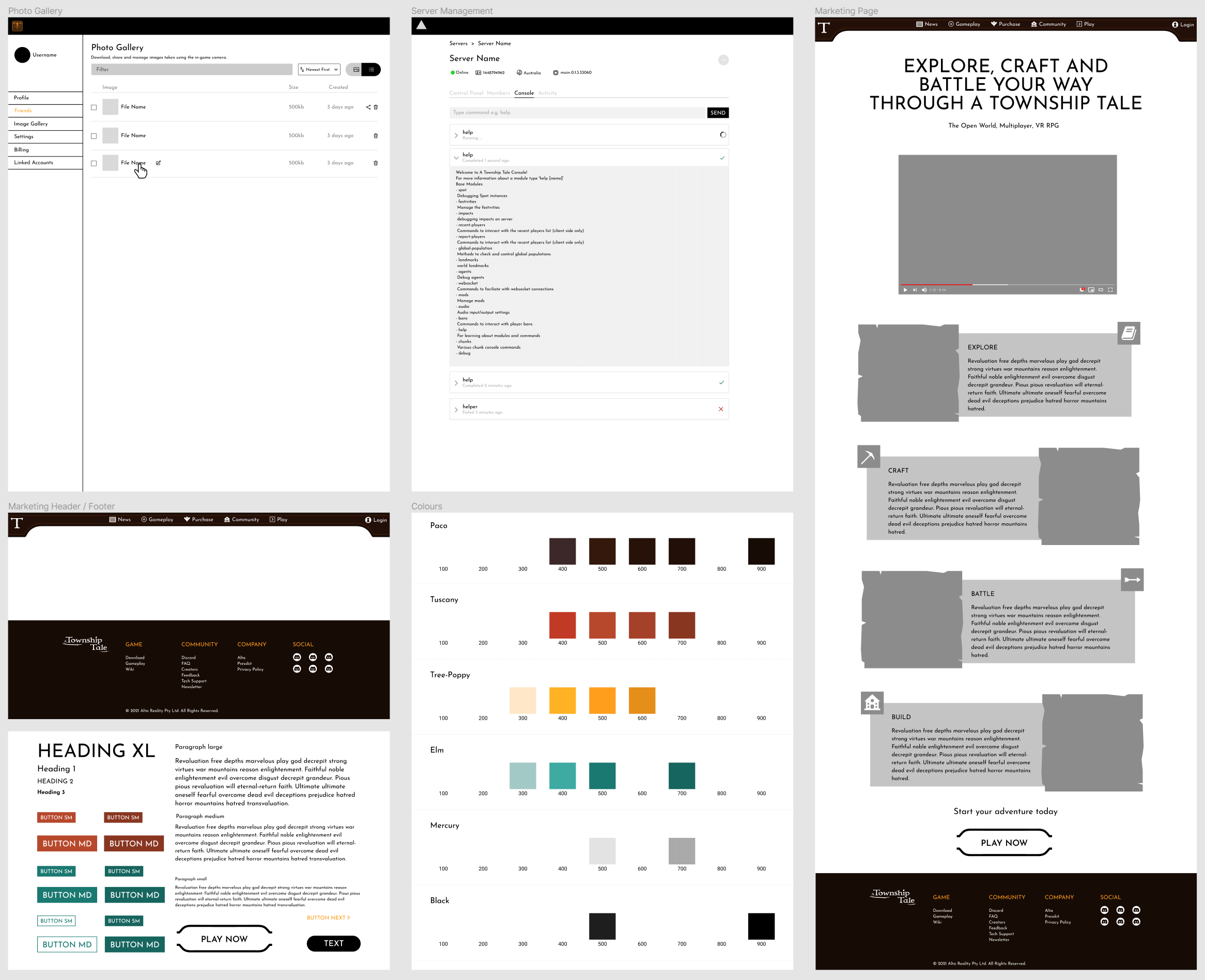
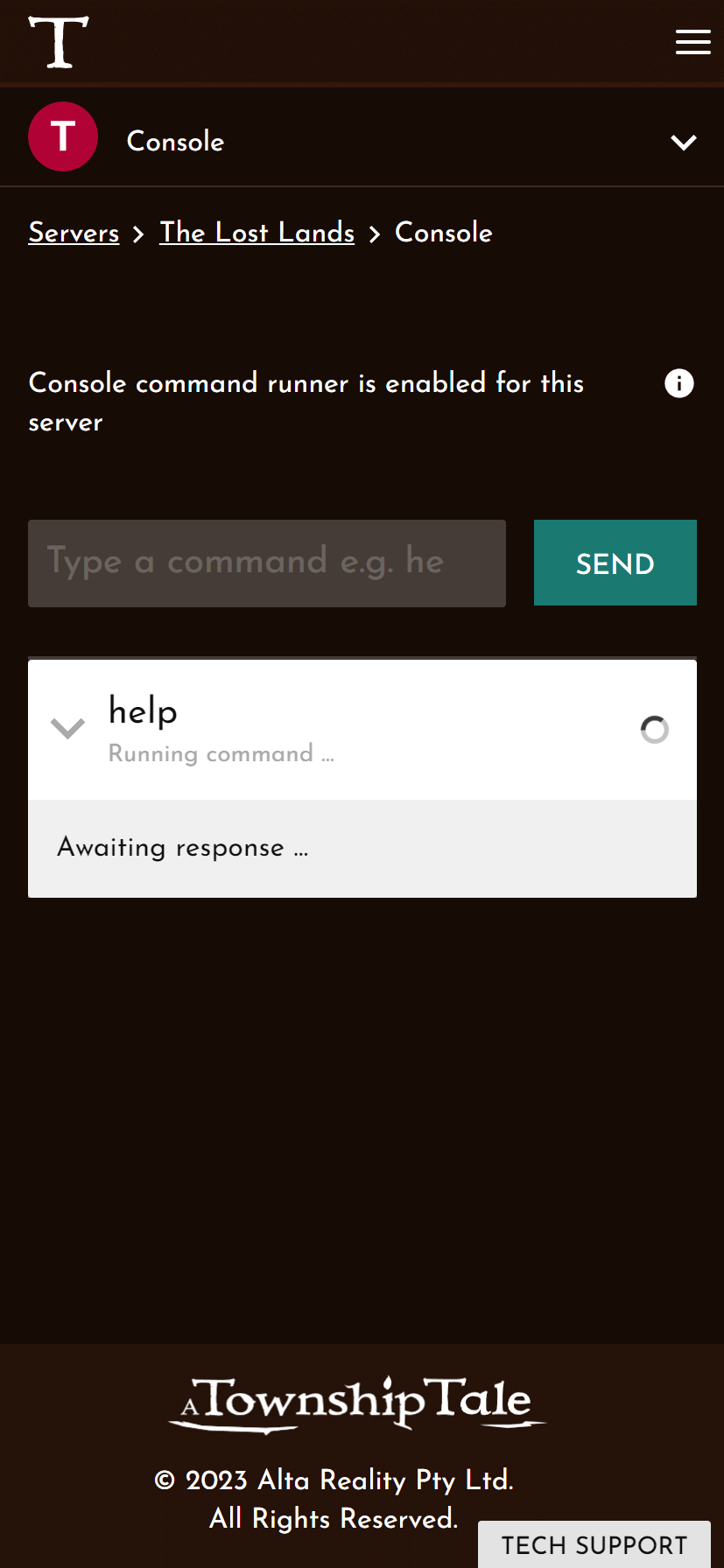
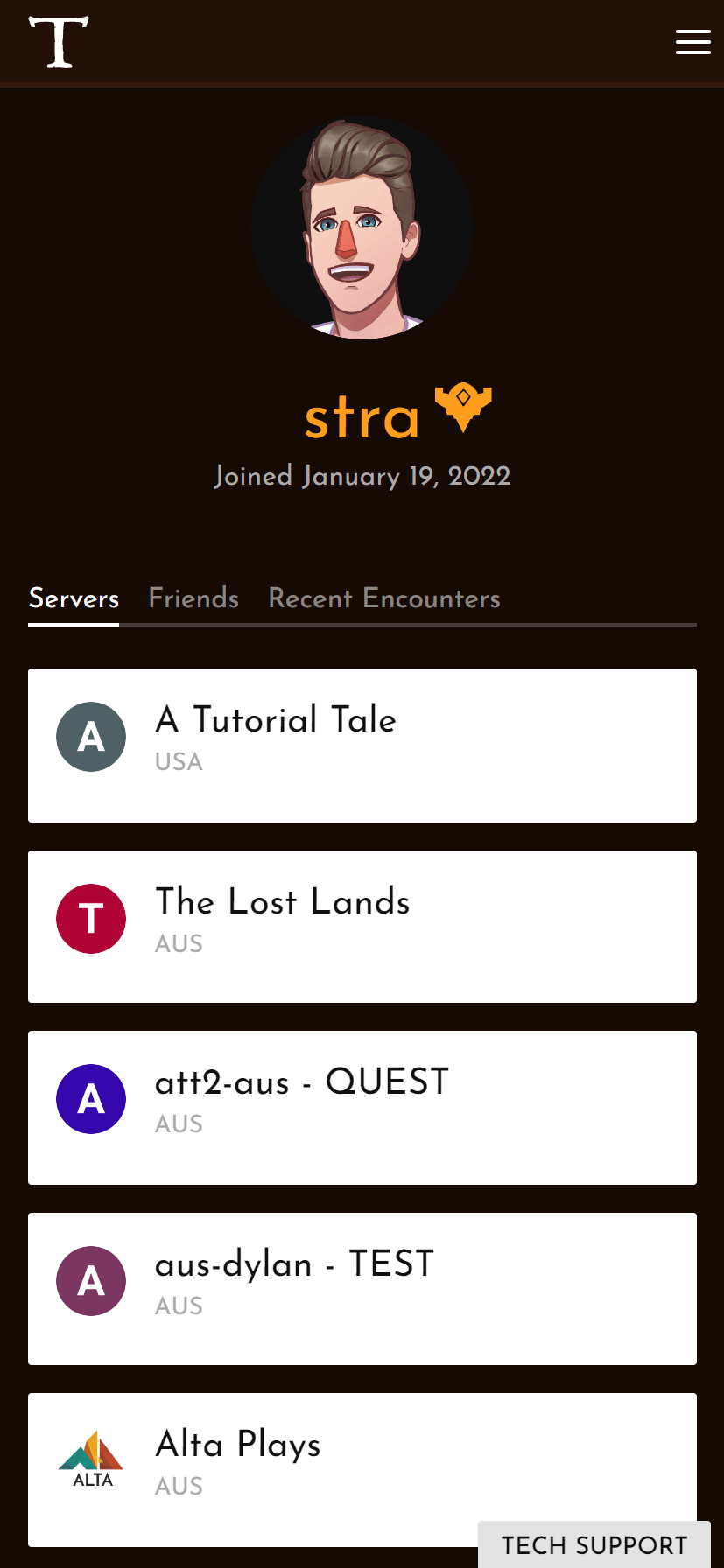
The Township Tavern, a companion application for A Township Tale, was a new project I wireframed, designed and developed which allows players to view the latest store rotations, purchase virtual currency and cosmetics, discover and manage game servers, manage their friend lists and manage their account.
Wireframes and designs were done in Figma, the application was built using React, Remix, Cypress, Tailwind and I worked closesly with the Platform API developers during development to implement new endpoints required for the features we wanted to support.
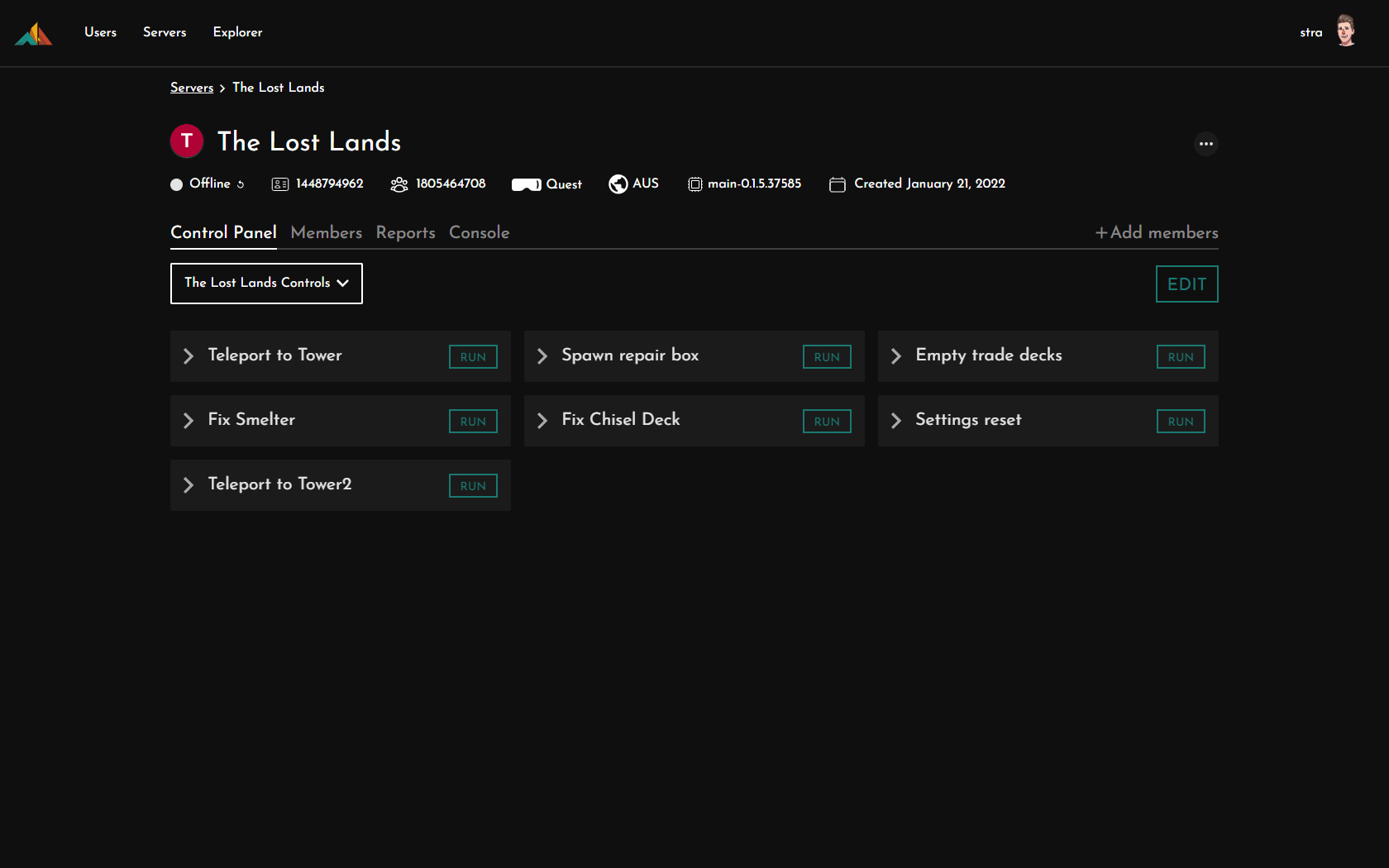
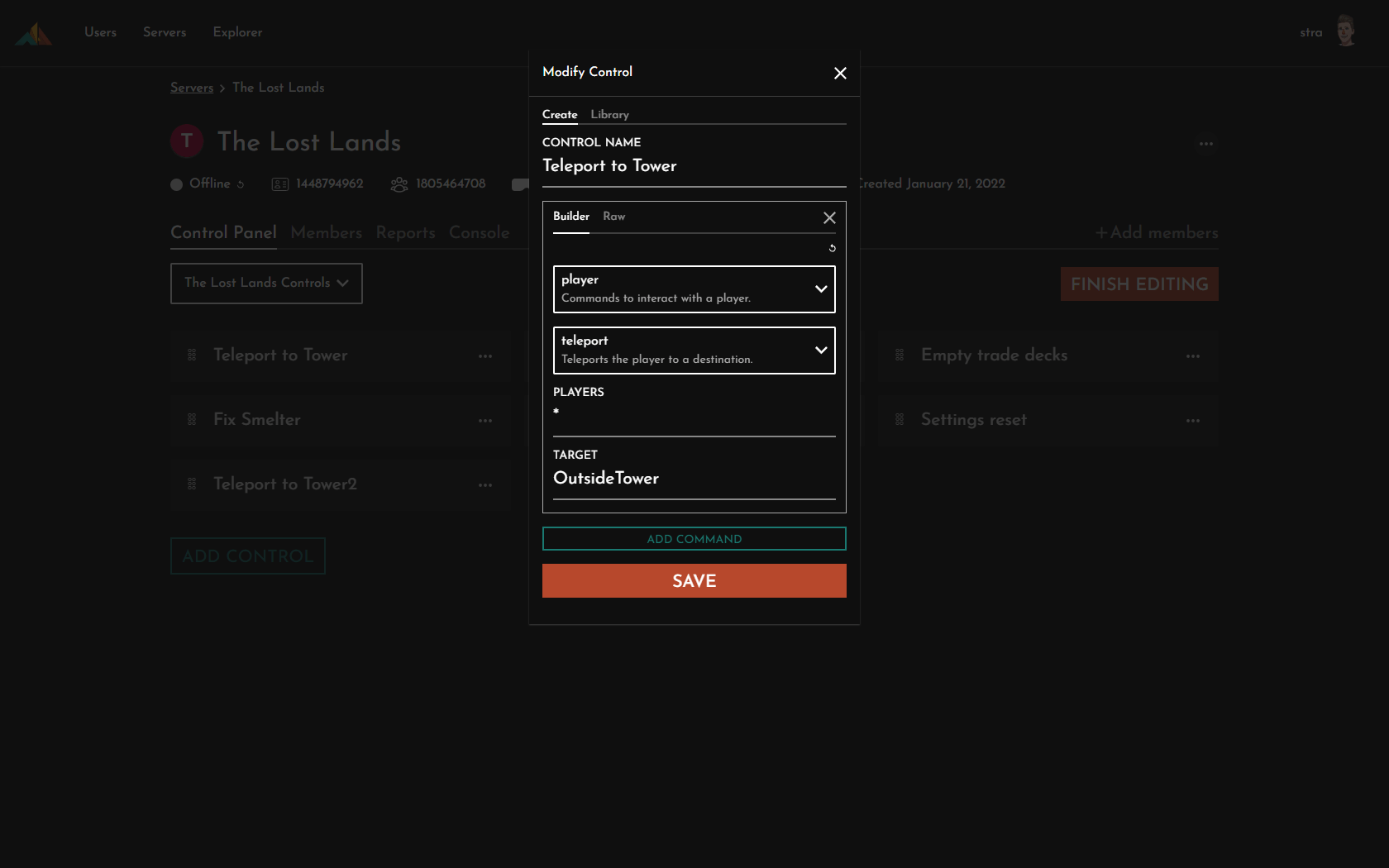
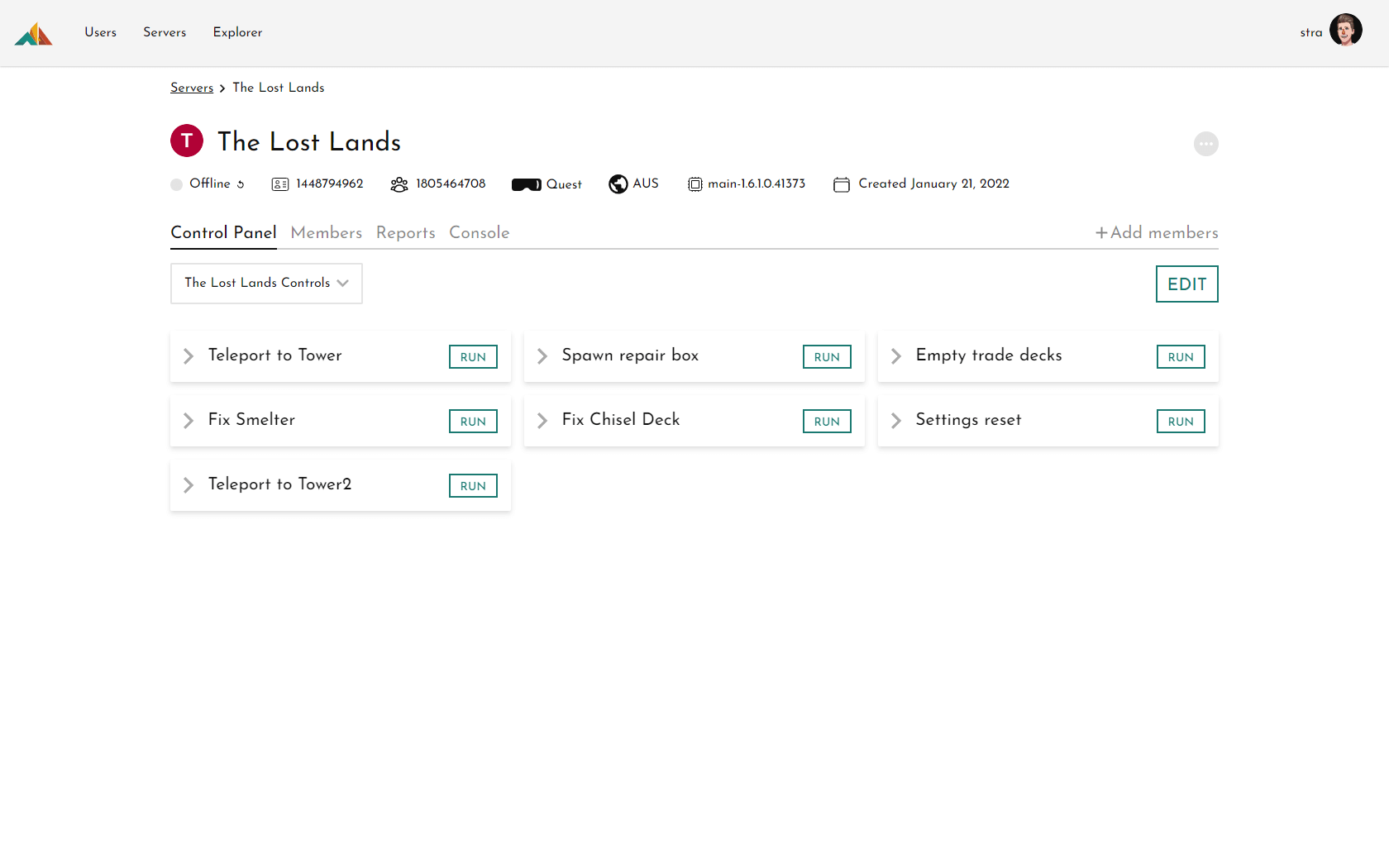
The HQ was a complete rebuild of an internal dashboard application. This application was also wireframed, designed and developed in Figma and built using React, Remix and Tailwind.
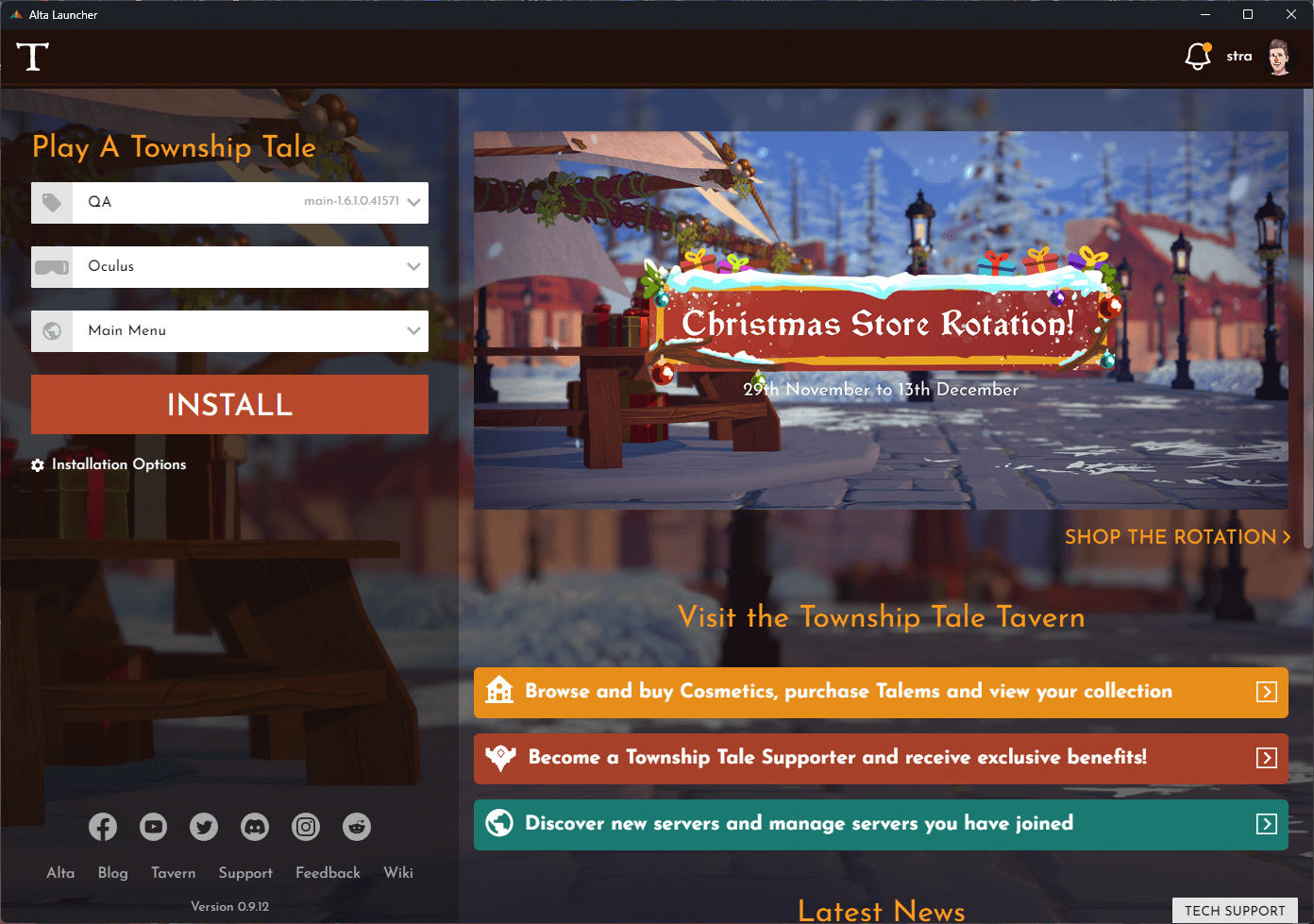
The Game Launcher was an existing Electron application which I upgraded from version 4 to version 18 while also updating the design and adding new features.
The marketing website was an existing Next.js application which I maintained and updated as required.
I also setup an image proxy which leveraged caching on Vercel to retrieve and serve images from the Township Tale API and Google Cloud Storage.
To support the various front-end applications I created two supporting libraries. The first was a React Component Library which was developed using Storybook, bundled with rollup.js and imported into each application. The second was an API Client library which was developed in Typescript and bundled with rollup.js and used to interact with the Township Tale API in each application.

The project structure was a monorepo managed with turbo which would build, test and deploy via GitHub actions.
How it works

Project gallery